Canvaを使って3分で写真や文字を入れてもおしゃれな画像を作る方法

びっくりするほどダサい写真でお目汚しすみません(笑)
船堀に住んでいた頃、「おいもさんだねぇ~。」なんてキャッキャと夫に笑われながら写真を撮られるいとうです。
これをこうして着てみてよ!とかわざとダサくなるようにいたずらされます(笑)
さて、今回はわざとじゃないのにダサくなってしまう方のために素早くおしゃれな画像をやり方をこの記事ではお伝えします。
なんでおしゃれにしたいかって?
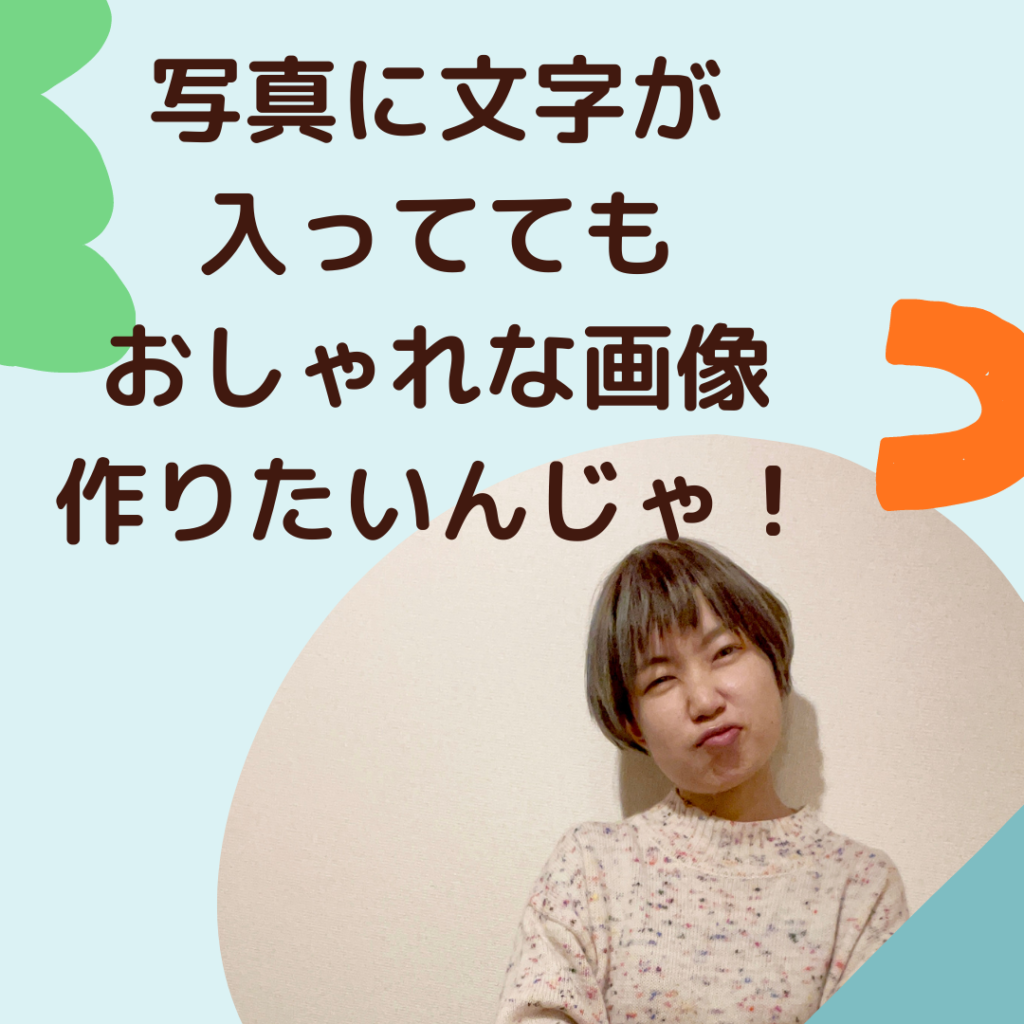
私の作った画像を見ればわかります。

これはわざとじゃないんだよ?
ダサい依然にびっくりするほど殺風景(笑)
もうちょっと背景のカラーとか考えなよ~って感じなのですが何を組み合わしゃいいんかわからんし、これだけでも意外と時間かかるんです。
戒めでインスタグラムにまだこの記事をのせてます。
今回使うのはCanva(キャンバ)という画像作成サイトです。
なんでCanvaでおしゃれな画像を作るのかというと、ご自身がインスタでアップしている作品との雰囲気に合わせることが簡単に出来て、しかもテンプレートがあるので、大切なあなたの時間を画像作りに消耗しなくて済むからです。
CanvaProという有料プランを使用するとすべての機能が使えるようになるのですが、今回は無料のプランでスマホでの操作をするという過程で説明していきます。
無料でも十分使えるってことを証明してみせるぜい!
まずはCanvaのHPで初回登録
初めてサイトにアクセスする場合登録が必要です。
画面右上の三本線をタップして下の方にある「登録」から初回登録を進めてください。
登録は済みましたか?
そしたら今度は画像を作っていきましょう!
今回はインスタグラム投稿用なので正方形である必要があります。
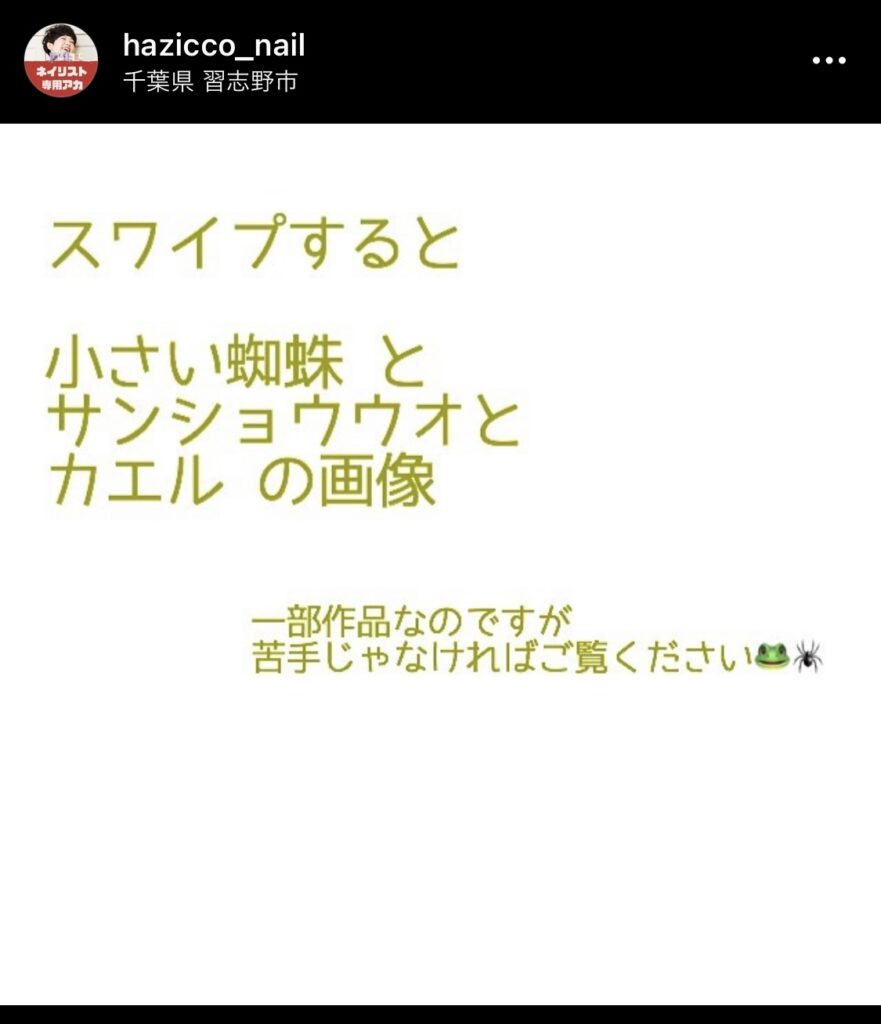
なのでログインしたトップページから「Instagramの投稿」のすべて表示をタップ。

無料テンプレートを選ぶ
そうするとこんな画面に進みます。↓

さて、ここに黄色い丸をつけているのがなんの違いかわかりますか?
そう、有料のテンプレート(Pro)なのか無料なのかの違いです。
有料のものには¥マークがついていますが無料のものにはついていません。
なので無料のものをタップしてください。
でもね、有料のものもあることをすれば実は使えるんですよ・・・フフフ。
これについてはまた後日の記事でご紹介します。
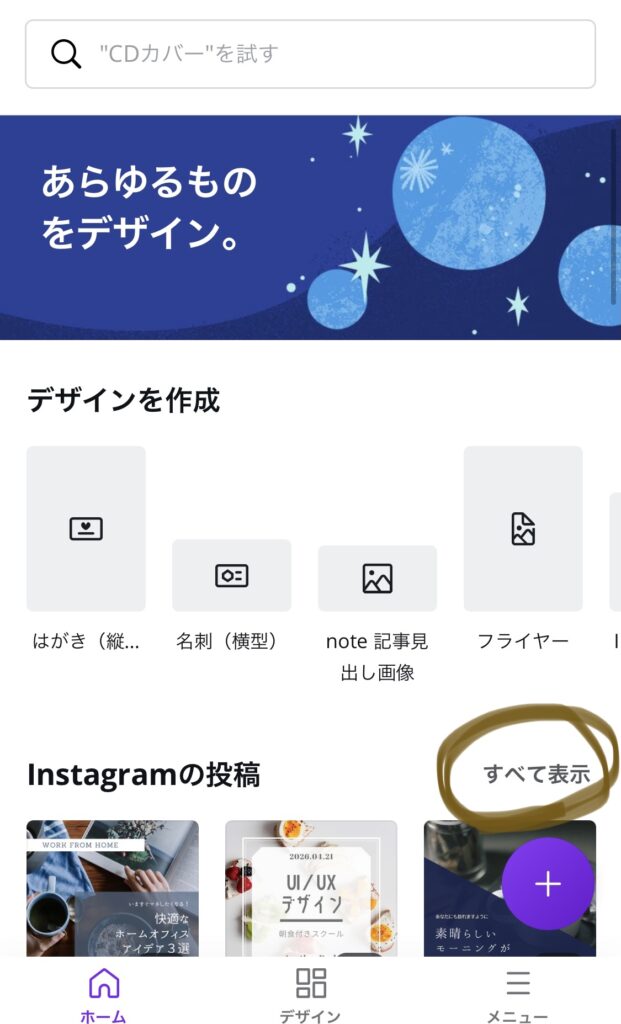
テンプレートを選ぶと今度はこんな画面に進みます。↓
自分で撮った写真を入れる

自分が好きだったり記事の雰囲気が合いそうな形を選びましょう。
カラーの変更は後からできるので今は形しか気にしない~。
そして真ん中のおもちゃの写真の中に自分の撮った写真を入れたいのでタップすると下段のバーに「置き換え」が出現するのでそこをタップ。
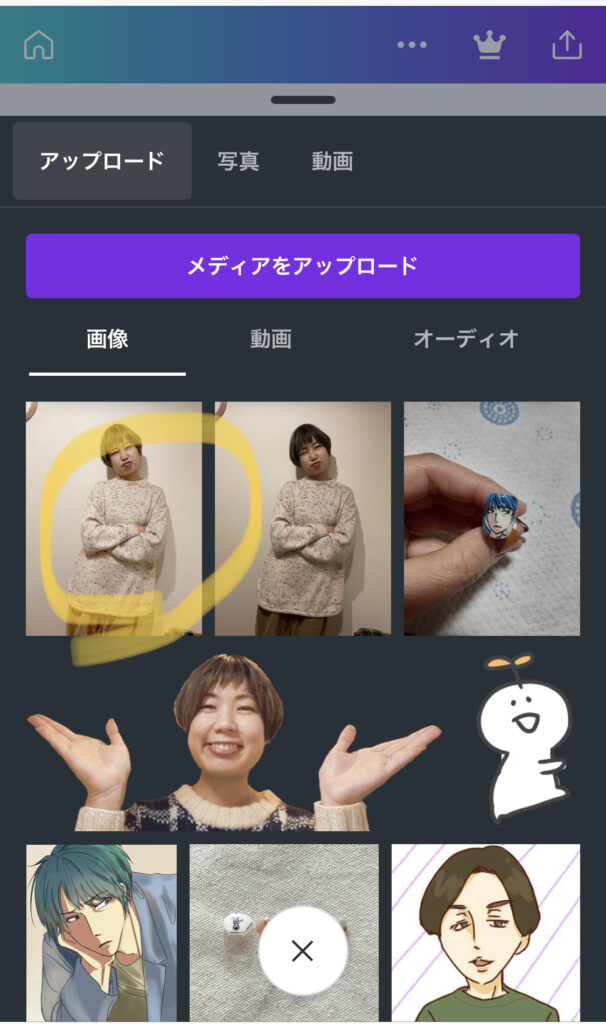
そうすると下からひょっこりアップロードメニューが現れます。
この中に元々使いたい画像を入れている場合は選ぶだけで大丈夫なのですが、もしなかった場合は以下の手順を踏んでください。
メディアをアップロードをタップする→
以下よりアップロードから「デバイス」をタップ→
フォトライブラリを選択して好きな画像を選ぶ。
そうするとダウンロードが始まるので元のアップロードメニュー内に選んだ画像が表示されます。
表示されたら必要な画像をタップしてください。

画像の位置・サイズ調節
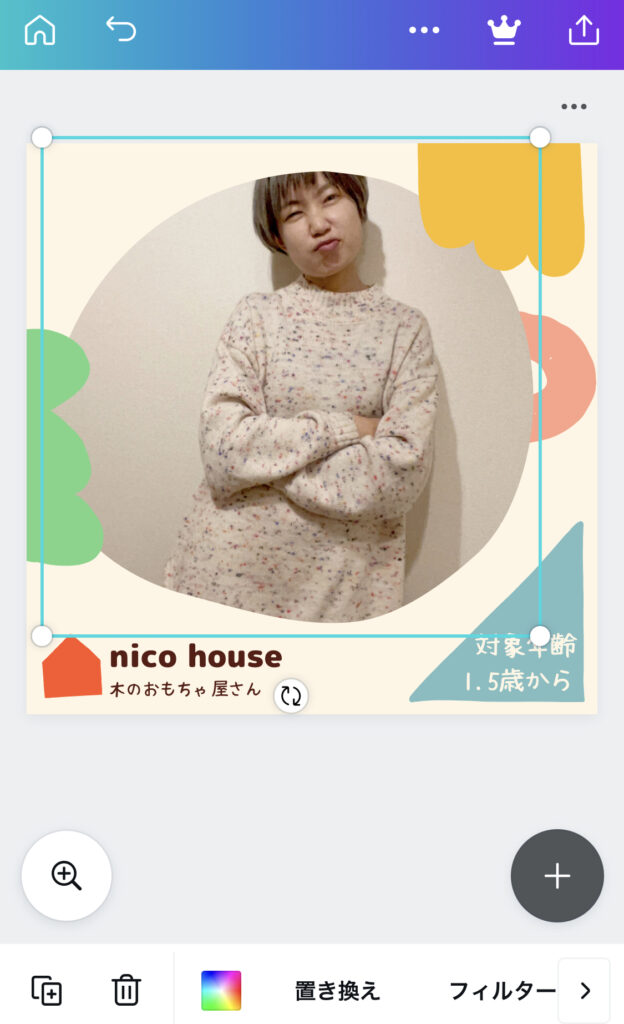
するとこんな画面が出てきます。↓

頭が切れてしまっているので、直します。
画像をダブルタップ(2回トトンと素早くタップ)すると中の画像を動かせるようになるので動かして調整しましょう。
上下左右に動かしたり拡大縮小も出来ます。
下段に切り抜きバーと画像にグリッド線が表示されたら調整が出来る合図です。
ちょうどいい場所に収まったら右下のチェックをタップすると完了です。
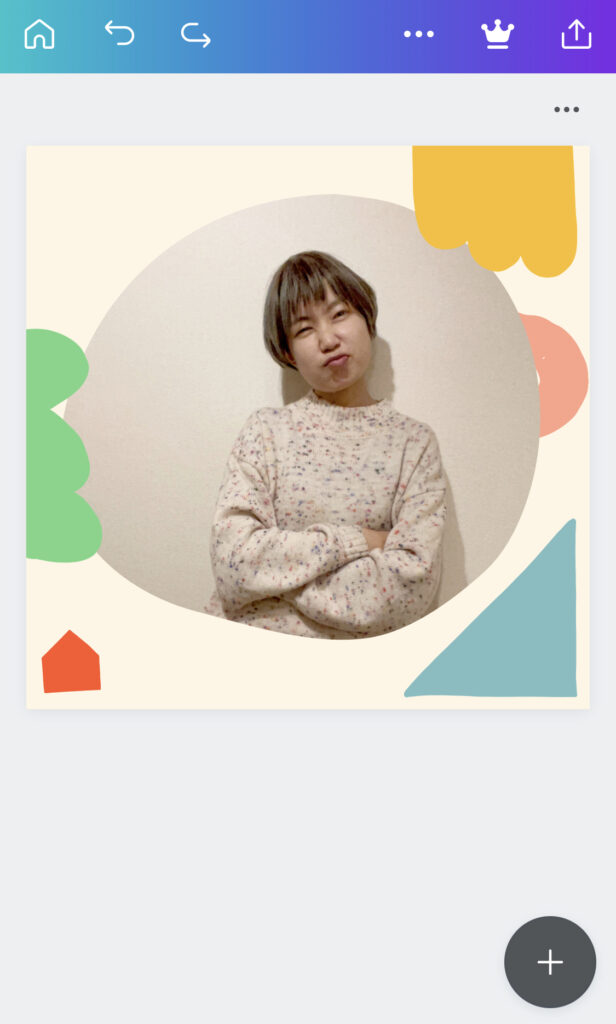
この時点で不要なデザインや文字は捨ててしまいます。

不要なアイテムの削除
文字をタップすると下段の左下の方にゴミ箱が現れるのでそこをタップすると簡単にアイテムが消えます。
もし間違っても左上の矢印をタップすると戻ることが出来るので安心です。
不要なものが取り除けたので、次は見出しになる文字を入れていきます。

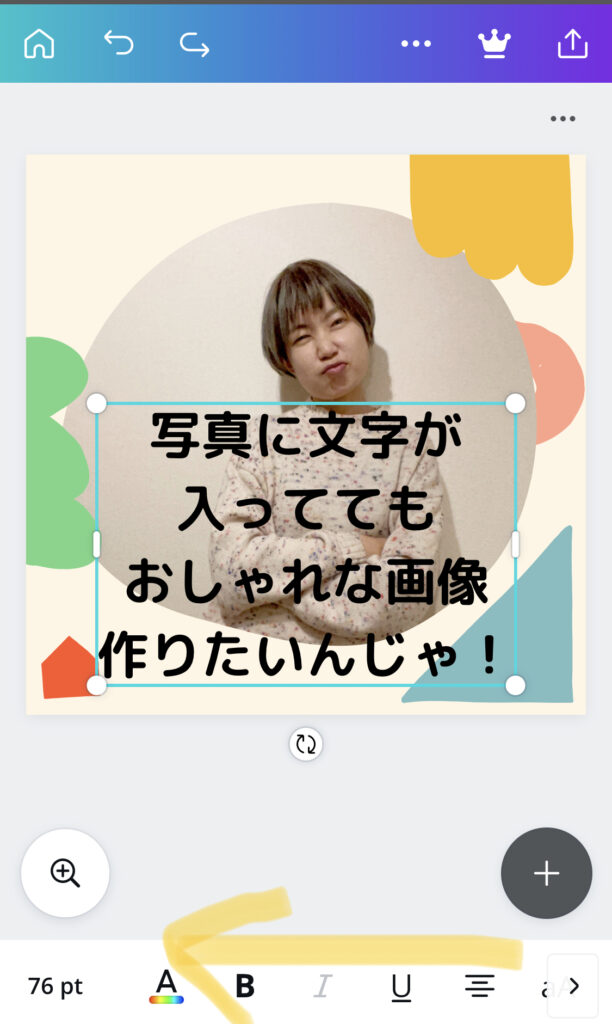
画像に見出し(文字)を入れる
右下の黒丸のプラスマークをタップすると下から黒いバーが出現するので「テキスト」をタップし「見出しを追加」を選択してください。
これで文字を入れられるようになるので記事や内容に関するタイトルなどを入れていきます。
文字色を変更する
タイトルが入れ終わったら下段の白いバーを右から左へスワイプ。
すると虹色のバー付きのAが出てくるのでそこをタップ。
すると画像内で使われているアイテム・写真の色が抽出されているのでお好きなカラーを選びましょう。

抽出されているカラーを選ぶことで統一感のある画像に仕上がりますが、薄かったり濃い場合があります。
その場合は、一度抽出されたカラーをタップしてからもう一度下段のAをタップします。

使用中のカラー欄に虹色のグラデーションのかかった四角いカラーアイコンがあるのでそこを選ぶと横長のパレットが出てくるのでそこで調節できます。
指の1㎝前後で差をつけてあげるとちょうどいい仕上がりになります。
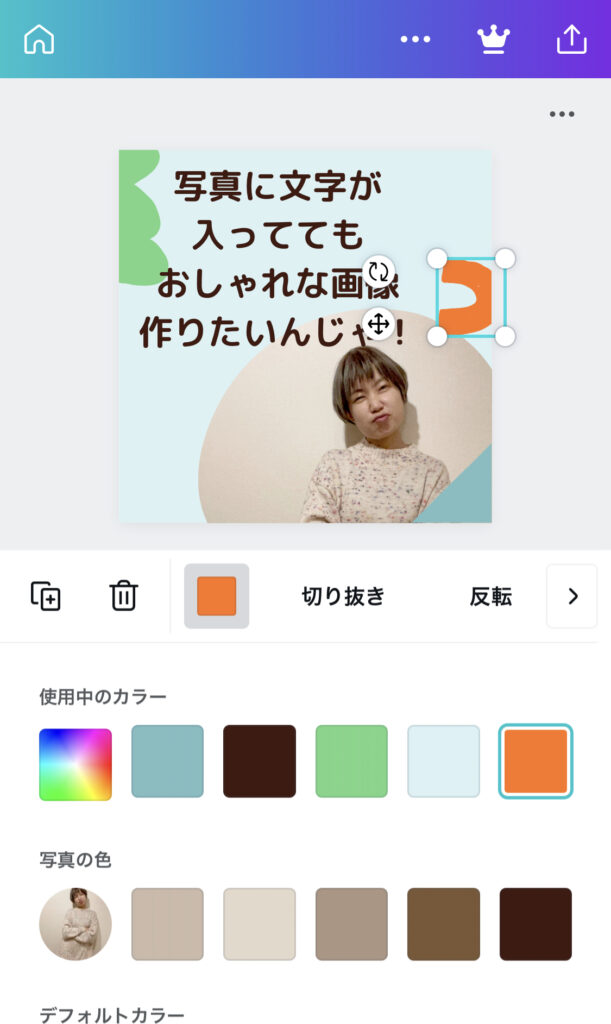
アイテム・背景の色を変える
いまのままだと陽気なイメージ雰囲気になってしまうので困っている様子のカラーに変えてみます。
この色はご自身のインスタグラムに並べても問題なさそうな相性のいいカラーを選びましょう。
北欧系だったらくすんでいるけどドスンと重くならない程度に変えたり、レトロ感をだすなら彩度の高い色を使ってみたりなどなど。
操作方法は文字の色を変えたときと似ています。
色を変えたいアイテム・背景をタップすると下の画像のようにパレットが出てくるので好きなカラーを選んでいきます。
私のサロンはほっこりした印象にしたかったのでこんな感じに変えてみました。↓

出来上がったらついに保存
ここまできたらあとは保存するのみです。
画像が完成したら右上にコの字と↑が合わさったマークがあるのでそこをタップ。
すると下からどのように発行しますか?というバーが出てくるので「ダウンロード」を選択。
ファイルの種類は色も画質もキレイに保たれるPNGで保存。
JPGは多少画像があれてしまってもスマホの容量をいっぱいにしたくないときにおススメ。PNGに比べるとデータの容量は軽めです。
2ページ以上だけど1枚しか欲しくないのってときは、必要なページ数だけを選択して「ダウンロード」をタップ。
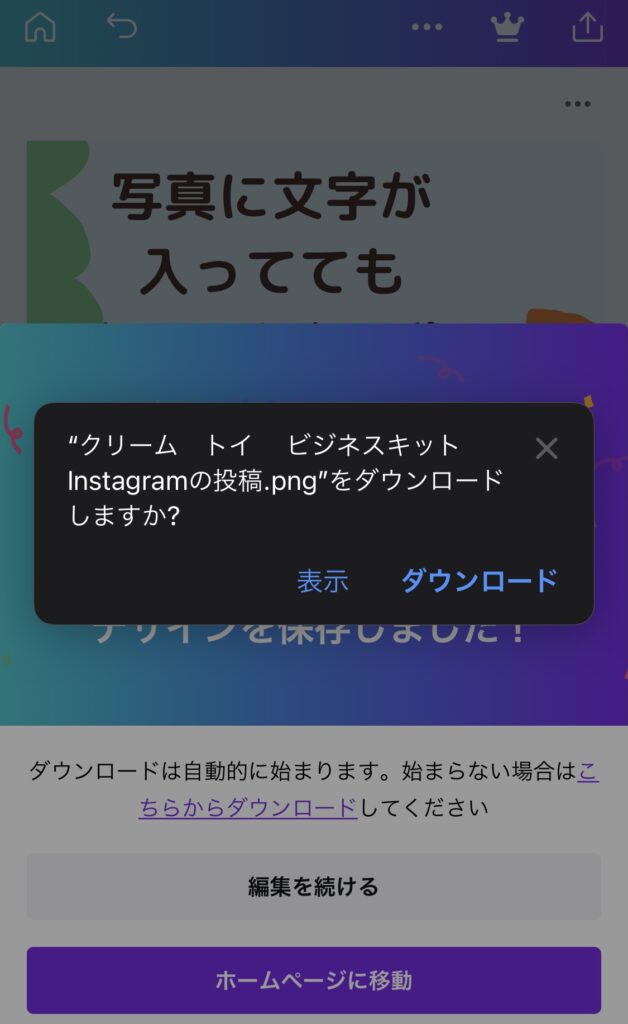
するとこんな画面になります。

ここで注意したいのですが3回目のダウンロードは押さずに「表示」をタップ。
※ダウンロードを押しても大丈夫なのですが、カメラロールとは違うところに保存されてしまうのでわかりやすい方で説明しております。
表示を押すとこんな画面に変わります。↓

これで画像を長押しすると写真を追加と出てくるのでタップするとあなたのカメラロールに保存出来ました~!
はぁ~!お疲れ様です!

まとめ
どうでしょう?
文字入り画像に自信がなかった私でさえそれっぽいおしゃれな画像が作れました~!
最初のうちは慣れてないと難しいかもしれませんが感覚で使えるので非常に便利なツールです。
使いたい画像などがすでに揃っていれば慣れてくると3分程度で出来るようになります。
是非試してみてくださいね♪
それでは今日はこのへんで~。