ネイルのロゴを手軽にさりげなく入れたいんじゃ!

どうも、こんにちは!
痛ネイリスト育成アドバイザーの「いとう」です^^
さて、本日はSNSの投稿では欠かせないネイルサロンのロゴの入れ方をご紹介します。
ロゴの大切さ
早くSNSにアップしたいがために、ちゃんとロゴを作ってもらってなかったのですが、ロゴがあるというだけでとっても自分のサロンがどんな雰囲気なのかをこんなにちっちゃいくせに表現できます。
そして、インスタグラムでよくあるのですが、、
文字ばかり目立ってしまって肝心のネイルがかすんでしまう場合があります。
主役はどちらなのかをよく考えてロゴをソッと配置すると見るお客様側も文字に気を取られずに閲覧できます。
どうしても気になったら、ロゴを発見してくれたり記事からプロフィールに飛んでご連絡を頂けたりするので、文字はそんなに目立たせなくても大丈夫です。
ただ、大きくしてもそのデザインありきのネイル画像になるのであれば臨機応変に使うといいと思います^^
ロゴを作ってくださった村上はなさんの受け売りが入ってますが(笑)
ネイル画像に適したロゴとは?
ネイルチップを目立たせたいので出来るだけロゴはグレーやホワイトのものを配置します。
例えると、全体がグレーの作品にカラフルなロゴがあると、作品より小さく配置してもロゴが目立ってしまうからです。
グレーやホワイトのロゴを配置しても見えるようにネイル撮影のための背景は出来るだけ無地っぽいもの使用します。
模様が入りすぎているとロゴも馴染み過ぎてしまうので、実際にロゴも見えるかどうか合わせてみながら撮影用の背景を選ぶといいと思います。
ロゴをpng形式で用意する
スマホだとあまり気にしたことがないかもしれませんが、画像の保存形式には主に
jpg,png,gifがあります。
- jpgは画像が荒れやすく、透過が出来ません。
- gifは作業をする上ではデータが軽くてスムーズ。256色しか使えない。
- pngは様々な色を使えるためデータが重くなるが表現の幅が広がる。
それぞれの形式の特徴より、今回のロゴに適しているのは、gifかpngいうことになります。
自分のロゴの特徴に合わせて形式を選ぶといいと思いますが、私はpngでロゴを作って頂きました。
ロゴは透過したものを用意する
きっちり真四角というわけでなければ、不要な白い部分はない透過されているロゴ画像を用意しましょう。
1、ロゴを読み込む
さてお待たせしました!
それでは実際にロゴを入れる方法を画像と共に説明していきます。
使用するのは、もう何度もお世話になっているCanvaです。
この子は実はテンプレートを作れるので、1度調整しておくととても便利です。
まだ登録やアプリのダウンロードが済んでいない方は先にそちらを済ませておきましょう。
CanvaでSNSの投稿写真サイズに合わせて画像を作りたいので、
「デザインを作成」ボタンから、Instagramの投稿(1080×1080px)を選択。
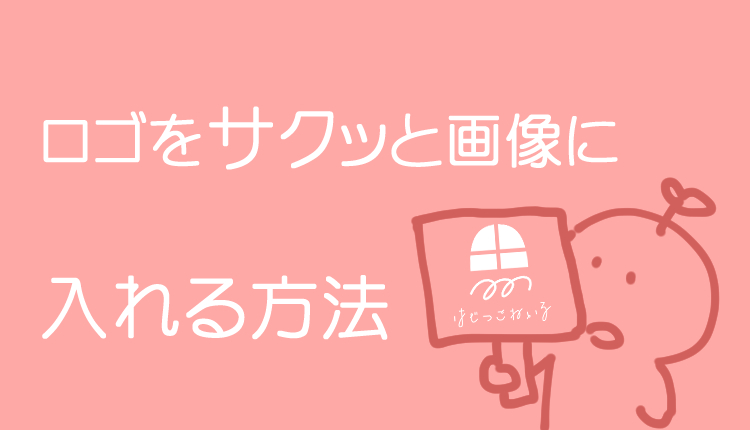
テンプレートは白紙を選んで、ネイル画像と透過しておいたロゴを「メディアをアップロード」からアップロードし用意します。

2,ネイル画像とロゴを配置する。
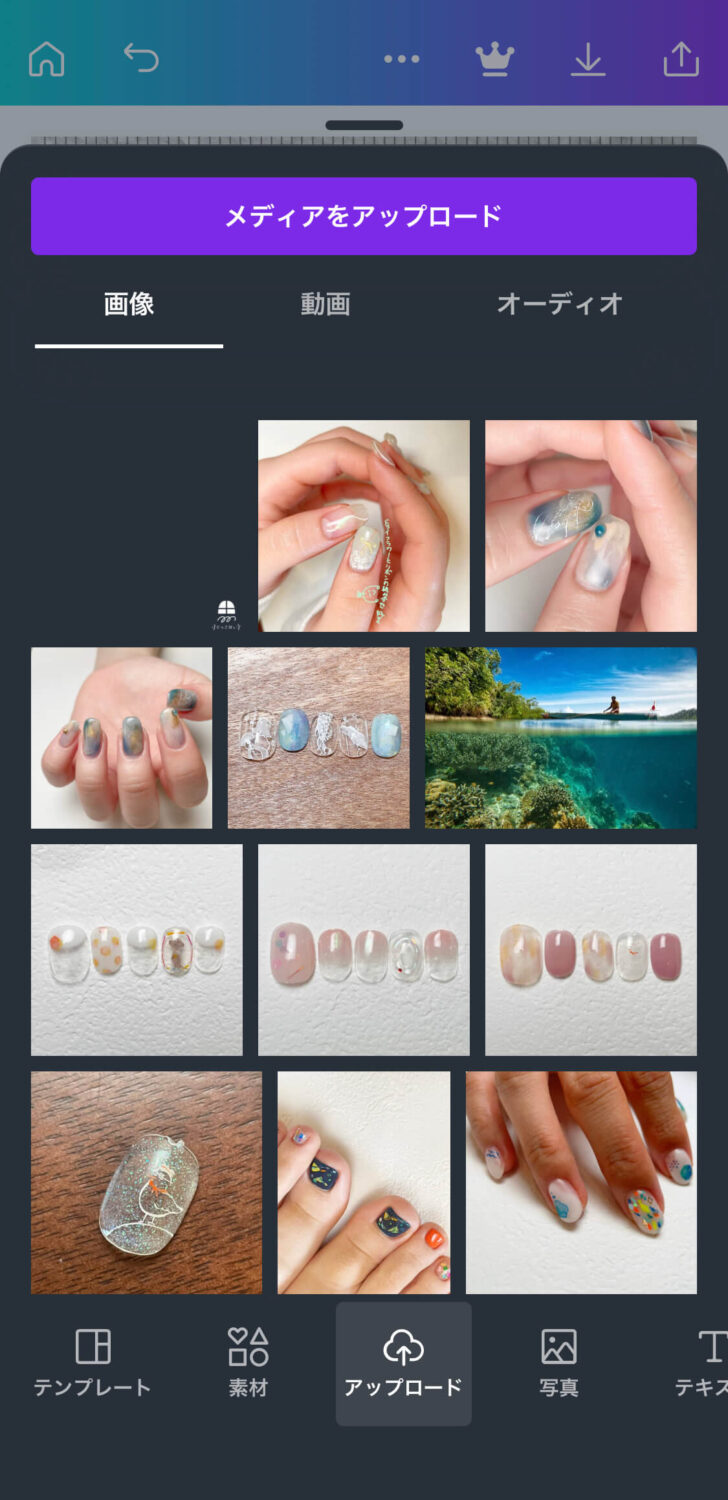
先にネイル画像を選択し全面に引き伸ばします。
ネイル画像を選択すると拡大縮小できるダイヤルが出てくるのでそこを選択したまま引き伸ばしてください。
そのあとロゴを選択して配置していきます。

右下、左下に入れたり、作品にそっと添わせる感じであくまでもロゴが主役にならない大きさで配置します。
それじゃあ、Instagramなどでアップしたときお店の名前がわからないじゃん!
と思うかもしれませんが、お客様が気になってくださればちゃんとあなたのロゴに気づいてくださり検索したり、プロフィールに飛んでくれます。
なので、検索しやすく覚えやすいサロン名や、SEO対策を意識したタグ付けも必要になってきます。
ここでサロン名が他と被ったりすると本当に勿体ないですからね(汗)
3,画像を保存する

画像を保存するときはどの形式がいいかわかりますか?
実はヒントは最初の方にも画像の形式を説明したときにも書いたのですが、今回はpngかjpgをおススメします。
明らかにpngの方が画像もきれいだからいいじゃん!と思うかもしれません。
ただ、私のようにHPでもネイル画像を更新する場合思いデータを1枚のWEBページのせていってしまうとどうなるでしょうか?
そう、ページが重くて画像がスムーズに見れなくなってしまいます。
ページが重いと、閲覧者がどんどん減ってしまうという実験をGoogle先生が実証していました。
「なんかこのページ重いな」となると今度でいいや~と見られなくなってしまうことがあっては勿体ないです。
jpgは若干画像があれてしまいますが1080×1080pxの大きさであればさほど影響しません。
不安であれば細かいアートをしたものをpngとjpgで見比べてみてください!
※Canvaはpdfを選べてしまうのですが、SNSでアップロード出来ないので選ばないようにしましょう。
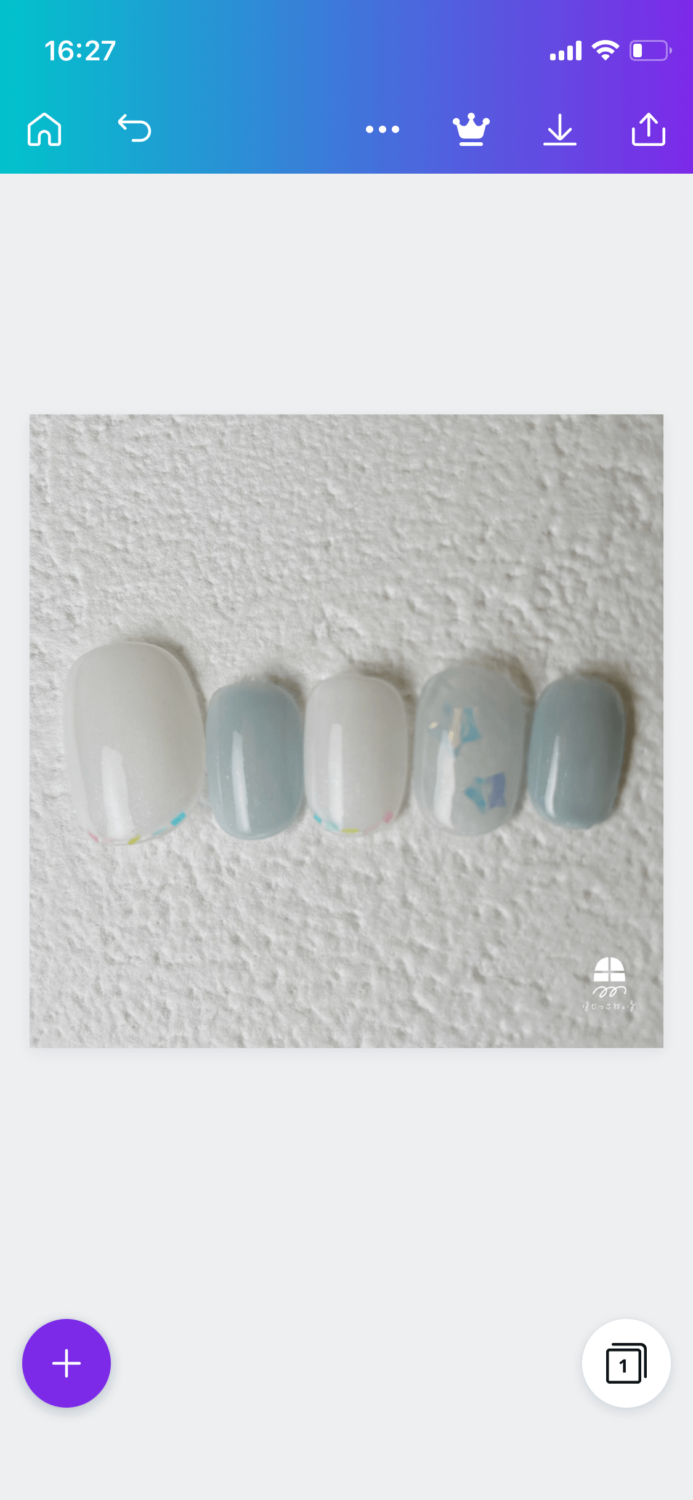
4、完成

今回の作業でこんな具合に出来上がります!
あとは次回同じ場所にロゴをいれた画像を作りたい場合は、
Canvaのホーム画面からすべてのデザインを選択すると、今回作った画像がテンプレートとして残っているので、それを再度選択するだけでまた新たにロゴ入りネイル画像を作成できます。
まとめ
今回はCanvaを使ってネイル画像を作りましたが、PCを立ち上げたり毎回ロゴの場所を確認しながら画像を作らなくてもよくなるのでとっても便利です。
無料で使うことが出来るので、ぜひ活用してみてください!